Nội dung tự động trượt cho Blogger bằng cách sử dụng một phần trượt Nivo 1
Trong bài này vẫn còn "trượt Nội dung tự động". sự khác biệt chỉ là ở phong cách css vàjavascript.
Với sửa đổi ít được sử dụng cho các blogger.
Làm thế nào nó hoạt động vẫn là giống như thanh trượt nội dung trước khi.
Bài viết này được lấy cảm hứng từ một yêu cầu từ Dante Araujo.
ông cho biết nếu Nivo trượt thanh trượt nội dung miễn phí, nó có một số hiệu ứng chuyển tiếp tuyệt vời, và rất tùy chỉnh, thực sự cấp trên.
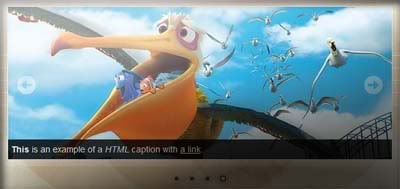
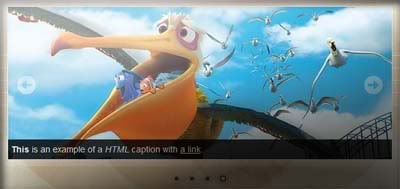
Sau đây là nó trông như thế nào?
Nivo Slider

Tự động trong blogger Chỉ cho CSS 3 (Firefox 4 và ở trên, chrome)
Không làm việc cho IE
Bước 1: Áp dụng hình thức.
Đăng nhập vào Blogger Bảng điều khiển và điều hướng đến Layout> Edit HTML
Không nhấp vào hộp kiểm mà nói 'Mở rộng Mẫu Tiện ích'
Tìm thông tin này
Với sửa đổi ít được sử dụng cho các blogger.
Làm thế nào nó hoạt động vẫn là giống như thanh trượt nội dung trước khi.
Bài viết này được lấy cảm hứng từ một yêu cầu từ Dante Araujo.
ông cho biết nếu Nivo trượt thanh trượt nội dung miễn phí, nó có một số hiệu ứng chuyển tiếp tuyệt vời, và rất tùy chỉnh, thực sự cấp trên.
Sau đây là nó trông như thế nào?
Nivo Slider

Tự động trong blogger Chỉ cho CSS 3 (Firefox 4 và ở trên, chrome)
Không làm việc cho IE
Bước 1: Áp dụng hình thức.
Đăng nhập vào Blogger Bảng điều khiển và điều hướng đến Layout> Edit HTML
Không nhấp vào hộp kiểm mà nói 'Mở rộng Mẫu Tiện ích'
Tìm thông tin này
]]></b:skin>
Sau đó chèn các kịch bản ở phía trước của nó
/* START
--------------------------------------------------------------------
Automatic Content Slider for Blogger using Nivo Slider
By http://www.abu-farhan.com
--------------------------------------------------------------------
Nivo Slider
*/
/*-----START Default Theme ----------------------------------------*/
.theme-default .nivoSlider {
position:relative;
background:#fff url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-slider/default/loading.gif) no-repeat 50% 50%;
-webkit-box-shadow: 0px 1px 5px 0px #4a4a4a;
-moz-box-shadow: 0px 1px 5px 0px #4a4a4a;
box-shadow: 0px 1px 5px 0px #4a4a4a;
}
.theme-default .nivoSlider img {
position:absolute;top:0px;left:0px;display:none;
}
.theme-default .nivoSlider a {
border:0;display:block;
}
.theme-default .nivo-controlNav {
position:absolute;left:50%;bottom:-42px;
margin-left:-40px; /* Tweak this to center bullets */
}
.theme-default .nivo-controlNav a {
display:block;width:22px;height:22px;
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-slider/default/bullets.png) no-repeat;
text-indent:-9999px;border:0;margin-right:3px;float:left;
}
.theme-default .nivo-controlNav a.active {
background-position:0 -22px;
}
.theme-default .nivo-directionNav a {
display:block;width:30px;height:30px;
background:url(http://i1133.photobucket.com/albums/m596/abu-farhan/nivo-slider/default/arrows.png) no-repeat;
text-indent:-9999px;border:0;
}
.theme-default a.nivo-nextNav {
background-position:-30px 0;right:15px;
}
.theme-default a.nivo-prevNav {
left:15px;
}
.theme-default .nivo-caption {
font-family: Helvetica, Arial, sans-serif;
}
.theme-default .nivo-caption a {
color:#fff;
border-bottom:1px dotted #fff;
}
.theme-default .nivo-caption a:hover {
color:#fff;
}
/*----- END Default Theme ----------------------------------------*/
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;top:0px;left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;top:0px;left:0px;width:100%;height:100%;border:0;
padding:0;margin:0;z-index:6;display:none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;
}
.nivo-box {
display:block;
position:absolute;
z-index:5;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:8;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:9;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:9;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
.theme-default #slider {
margin:100px auto 50px auto;
width:618px; /* Make sure your images are the same size */
height:246px; /* Make sure your images are the same size */
}
.theme-pascal.slider-wrapper,
.theme-orman.slider-wrapper {
margin-top:150px;
}
.clear {
clear:both;
}
/* END
--------------------------------------------------------------------
Automatic Content Slider for Blogger using Nivo Slider
By http://www.abu-farhan.com
--------------------------------------------------------------------
Nivo Slider
*/
Bước 2: Áp dụng Javascript
Tìm dòng này:
</body>
Sau đó chèn các kịch bản ở phía trước của nó:
<!-- jQuery -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js' type='text/javascript'/>
<script src='http://catur-at-abu-farhan.googlecode.com/svn/trunk/nivo-slider-modified.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Bước 3: Áp dụng tiện ích
Thiết kế -> Click vào "Thêm một Tiện ích" -> HTML / JavaScript.
<div class="slider-wrapper theme-default">
<div class="ribbon"></div>
<script style="text/javascript" src="http://catur-at-abu-farhan.googlecode.com/svn/trunk/galleryposts-nivo-slider.js"></script>
<script style="text/javascript">
var numposts_gal = 6; //number of posts
var image_height = 246; //image height
var image_width = 618; //image width
</script>
<script src="http://abu-farhan-demo.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts"></script>
</div>
thay các màu đỏ 6,246,618.. bằng điều bạn muốn
Sưu tầm bởi www.meovatcuocsong.blogspot.com
Comments
Post a Comment