Nhúng Form đăng ký nhận tin Feed dưới bài viết ( Readers )
 Blog của bạn sẽ chưa hoàn chỉnh nếu thiếu các dịch vụ đăng ký nhận feed qua RSS hay qua e-mail, đây là một tính năng rất quan trọng thường được đặt trên Sidebar của các blog hiện nay. Tuy nhiên bạn cũng có thể đặt chúng ở phía cuối bài viết để độc giả tiện đăng ký.
Blog của bạn sẽ chưa hoàn chỉnh nếu thiếu các dịch vụ đăng ký nhận feed qua RSS hay qua e-mail, đây là một tính năng rất quan trọng thường được đặt trên Sidebar của các blog hiện nay. Tuy nhiên bạn cũng có thể đặt chúng ở phía cuối bài viết để độc giả tiện đăng ký.Có thể tốt hơn nếu bạn đặt chúng ở phía cuối của bài viết để độc giả dễ dàng đăng ký nhận các bài mới qua e-mail nếu thấy thích thú với các bài viết tại blog của bạn, thật vậy khi đọc xong một bài viết hay và hữu ích với mong muốn được cập nhật nhanh chóng bài viết mới mà lại có một công cụ “mời chào” ngay dưới thì tỷ lệ độc giả đăng ký nhận mail sẽ tăng lên đáng kể.
Bạn có thể thực hiện việc này rất đơn giản với dịch vụ cung cấp form đăng ký nhân feed qua email của FeedBurner (nếu chưa có tài khoản bạn hãy đăng ký nhanh bởi chúng rất dễ và hoàn toàn miễn phí).
Bước 1: Lấy mã form đăng ký của FeedBurner
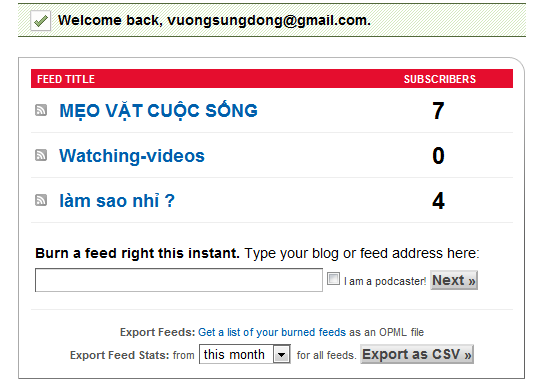
Đăng nhập vào FeedBurner. Click vào Blog bạn muốn lấy code cho form đăng ký nhận mail.
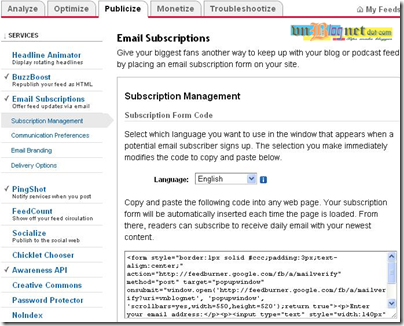
Sau đó vào Publicize I Email subscription. (Bạn cần Activate cho dịch vụ này bằng cách click vào nút Activate)
Sau khi kích hoạt dịch vụ này bạn hãy copy đoạn mã Form.
Bước 2 – Chèn mã vào blog
Bạn vào Blogger dashboard I Layout I Edit HTML. Click chọn ô "check" Expand Widget templates
Tìm (Ctrl-F) đoạn code: <data:post.body/> và paste dưới đoạn code đã copy, giống như dưới :
<data:post.body/>
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=vnblognet', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="vnblognet" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
Tuy nhiên, để chúng không hiển thị trên trang chủ Homepage mà chỉ xuất hiện khi đọc bài chi tiết thì bạn thêm 2 đoạn code màu đỏ vào vị trí như dưới:
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=stylecustom', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="stylecustom" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
</b:if>
Nếu có kiến thức về CSS bạn có thể tùy biến thêm để form đăng ký nhận tin dưới mỗi bài viết đẹp và gây chú ý hơn (sẽ giới thiệu một số form điển hình cho bạn trong bài viết khác).
Chúc các bạn thành công nhé .
Sưu tầm bởi : www.meovatcuocsong.blogspot.com


Comments
Post a Comment